Адаптивный дизайн сайту - Адаптивный веб-дизайн Википедия

Адаптивный дизайн веб-сайта и его преимущества
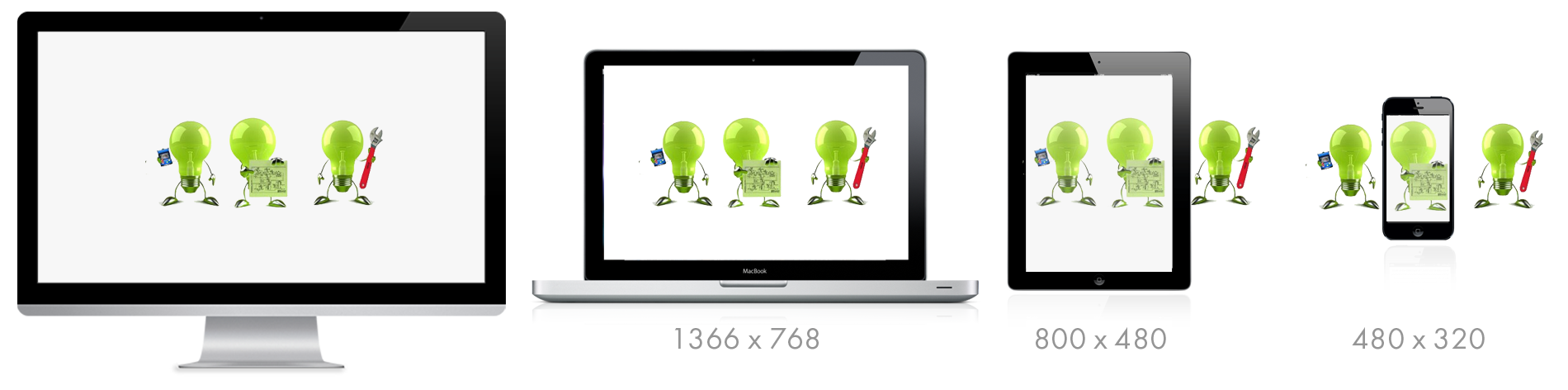
Адаптивный веб-дизайн англ. Responsive web design — дизайн веб-страниц , обеспечивающий отличное восприятие на различных устройствах, подключённых к интернет. Целью адаптивного веб-дизайна является универсальность веб-сайта для различных устройств. Для того, чтобы веб-сайт был удобно просматриваемым с устройств различных разрешений и форматов, по технологии адаптивного веб-дизайна не нужно создавать отдельные версии веб-сайта для отдельных видов устройств. Один сайт может работать на смартфоне, планшете, ноутбуке и телевизоре с выходом в интернет, то есть на всем спектре разрешений [ источник не указан 64 дня ].














Спасибо за замечания! Ставлю повторно на проверку. Milkmile , 15 января UTC [ ответить ]. Если возражений не возникнет, то через неделю добавлю.
- Содержание статьи
- В телефоне современного человека умещаются банк, супермаркет, почта и библиотека.
- Что такое адаптивный дизайн и для чего он нужен?
- Смартфон стал неотъемлемой частью жизни современного человека. Телефоны уже давно перестали быть обычными устройствами для связи.
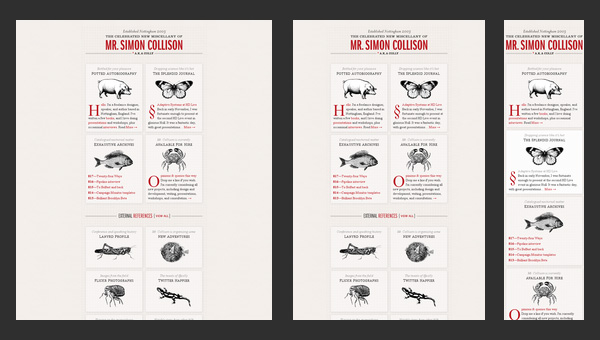
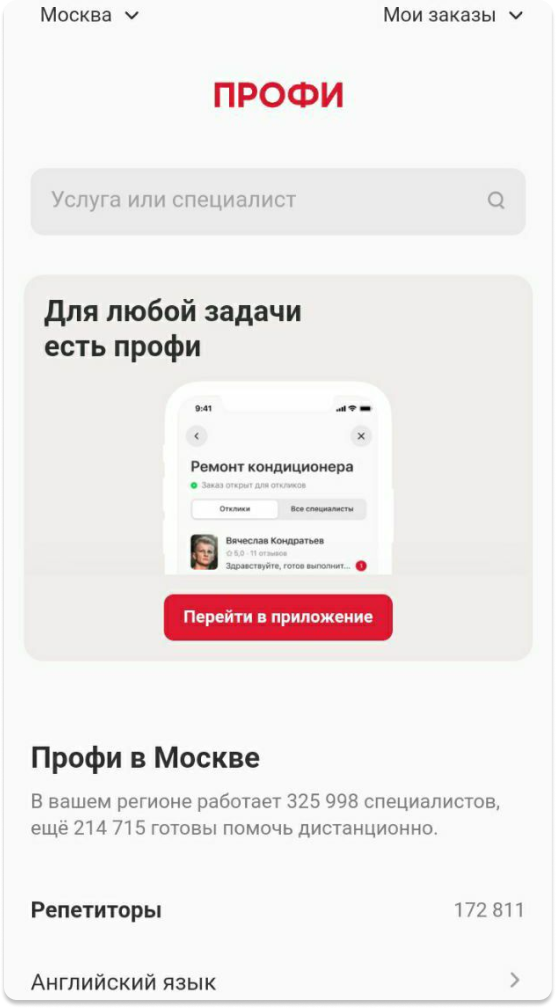
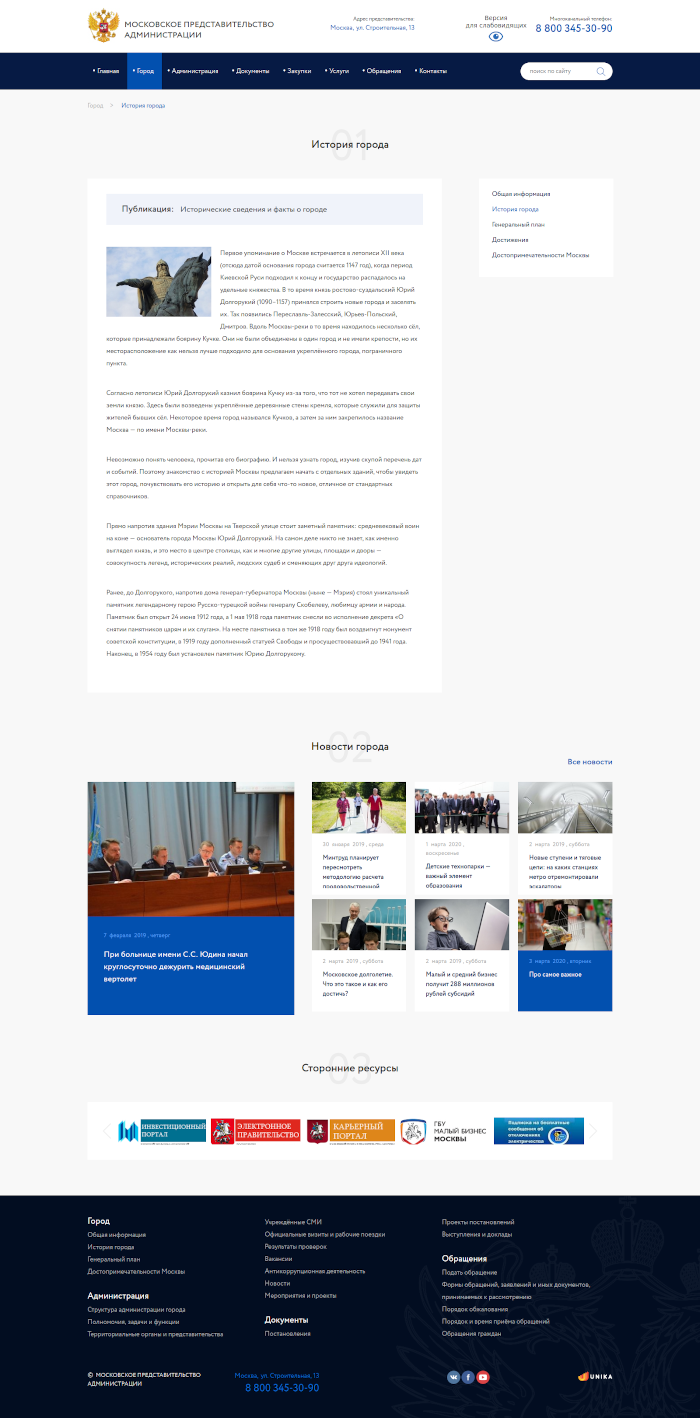
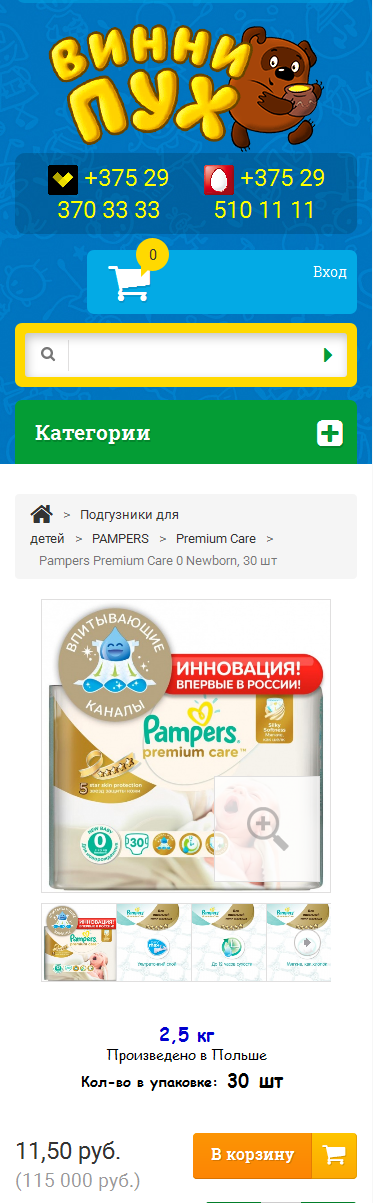
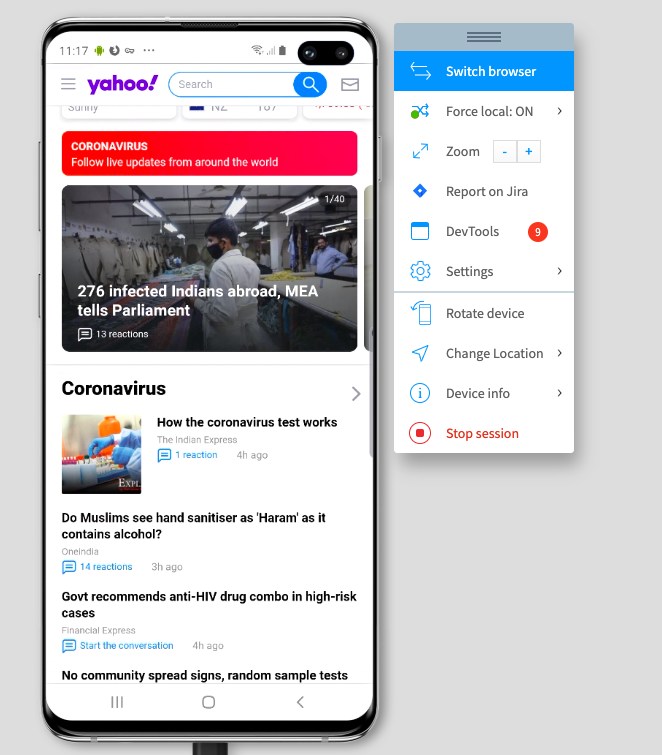
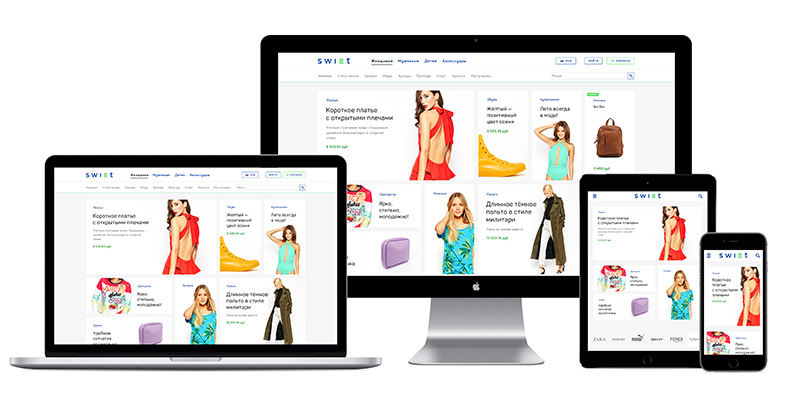
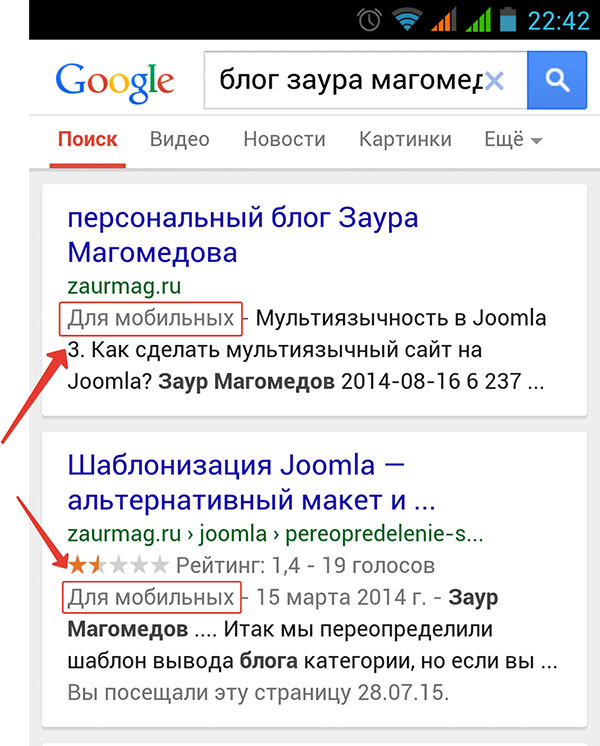
- Примеры адаптивного дизайна
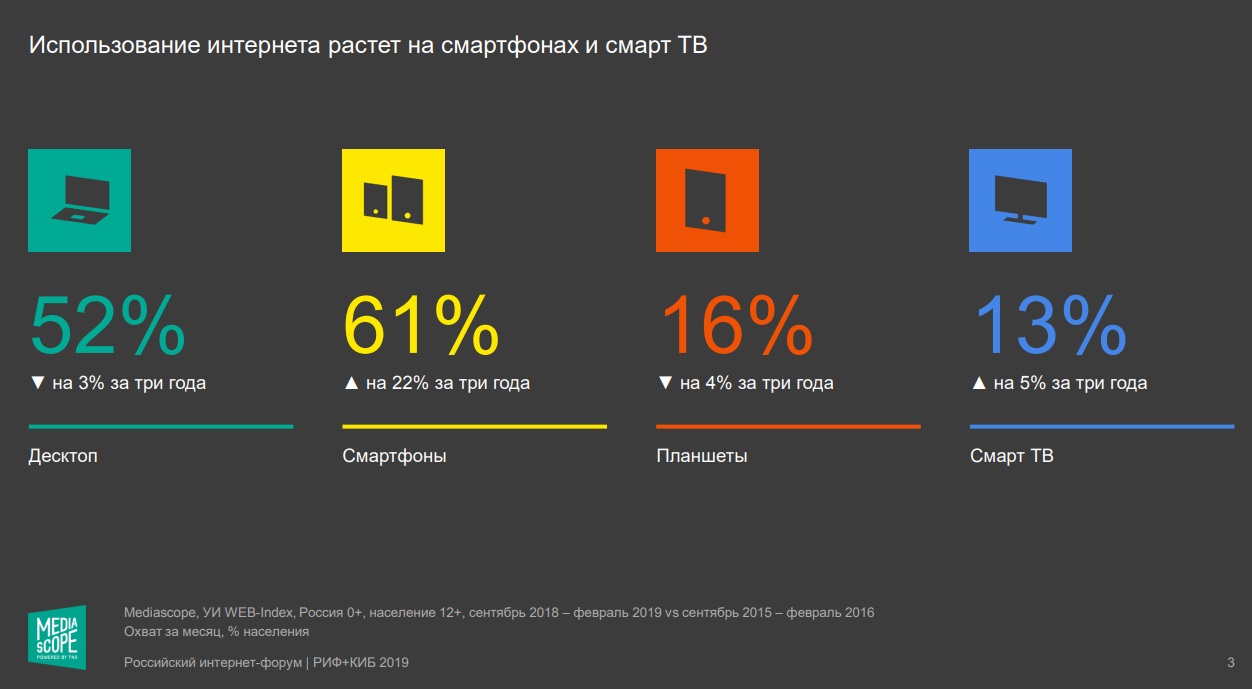
- Раньше веб-дизайнеры разрабатывали пользовательский интерфейс сайта только для десктопных компьютеров, но сегодня мы пользуемся смартфонами, планшетами, ноутбуками, носимыми устройствами, и у каждого из них свой размер экрана. Поэтому разработчик должен создать и оптимизировать сайт так, чтобы он не терял функциональности на самых разных устройствах.
- Пришло время решений, одинаково удобных и для мобильных устройств, и для стационарных компьютеров.
- Адаптивный веб-дизайн responsive web design — дизайн страниц веб-ресурсов, который обеспечивает одинаковое отображения всех элементов ресурса на устройствах с разными размерами, типами и разрешениями дисплея. Если у веб-ресурса есть адаптивный дизайн, его можно одинаково комфортно просматривать на самых разнообразных гаджетах, независимо от размеров их дисплеев — телефонах, ПК, планшетах, нетбуках и т.






Адаптивный веб-дизайн англ. Responsive Web Design — дизайн веб-страниц, обеспечивающий корректное отображение сайта на различных устройствах, подключённых к интернету и динамически подстраивающийся под заданные размеры окна браузера. Целью адаптивного веб-дизайна является универсальность веб-сайта для различных устройств. Для того, чтобы веб-сайт был удобно просматриваемым с устройств различных разрешений и форматов, по технологии адаптивного веб-дизайна не нужно создавать отдельные версии веб-сайта для отдельных видов устройств. Один сайт может работать на смартфоне, планшете, ноутбуке и телевизоре с выходом в интернет, то есть на всем спектре устройств.