Как сделать слайдер

Как сделать слайдер?
Помогать в этом нам будет библиотека Swiperjs. Я не считаю себя мастером в JS, всегда есть чему учиться, поэтому если вы знаете как написать какие-то фрагменты кода проще, эффективнее и лучше, то обязательно напишите в комменты. Первым делом создаем файл index. С начало создаем основную структуру страницы:. Затем прописываем div с классом "swiper mySwiper".







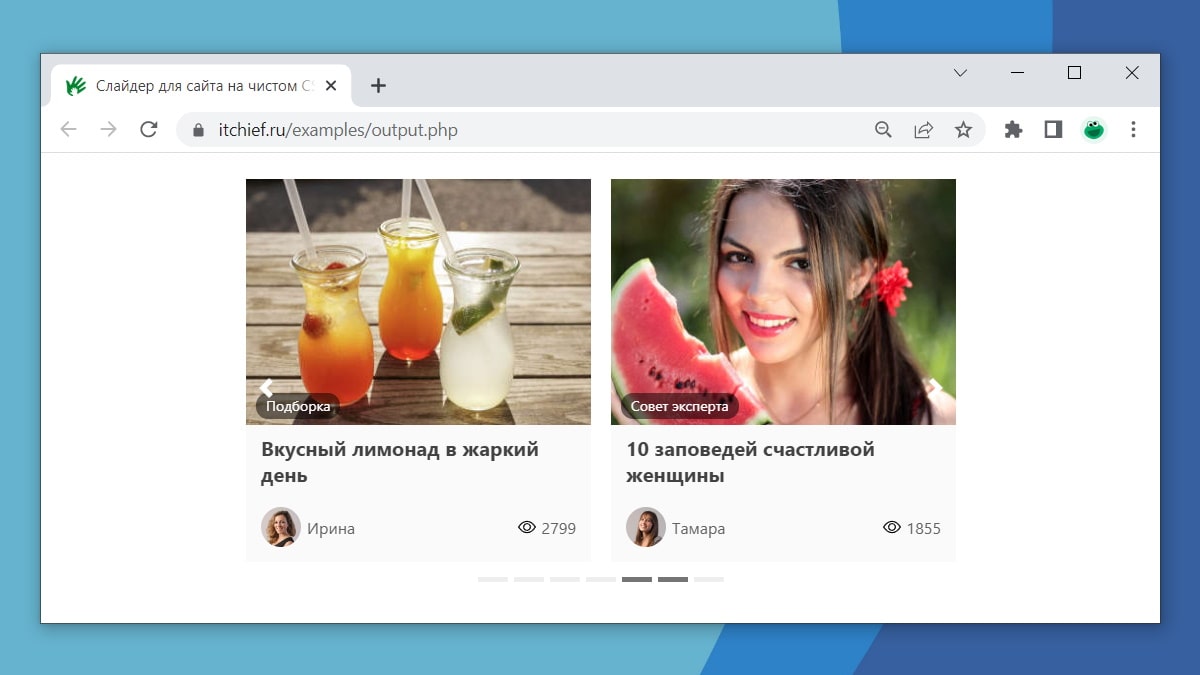
В этой статье рассмотрим, как подключить и настроить простой адаптивный слайдер на сайт, написанный на чистом CSS и JavaScript. Посмотрим примеры его использования для ротации различного контента: картинок, отзывов, текстовой информации и товаров. Проект слайдера расположен на GitHub. Данный слайдер распространяется под лицензией MIT.
- Разметка HTML для слайдера
- Компонент Слайдер является полностью адаптивным и поддерживает сенсорную и swipe навигацию, а также перетаскивание мышью для ПК.
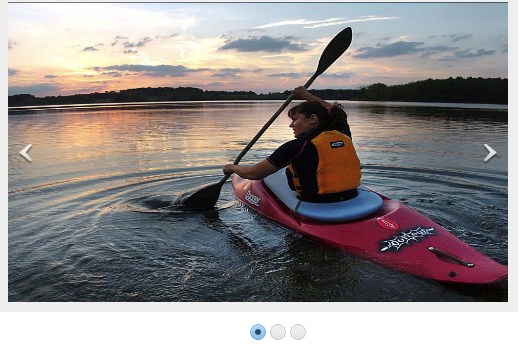
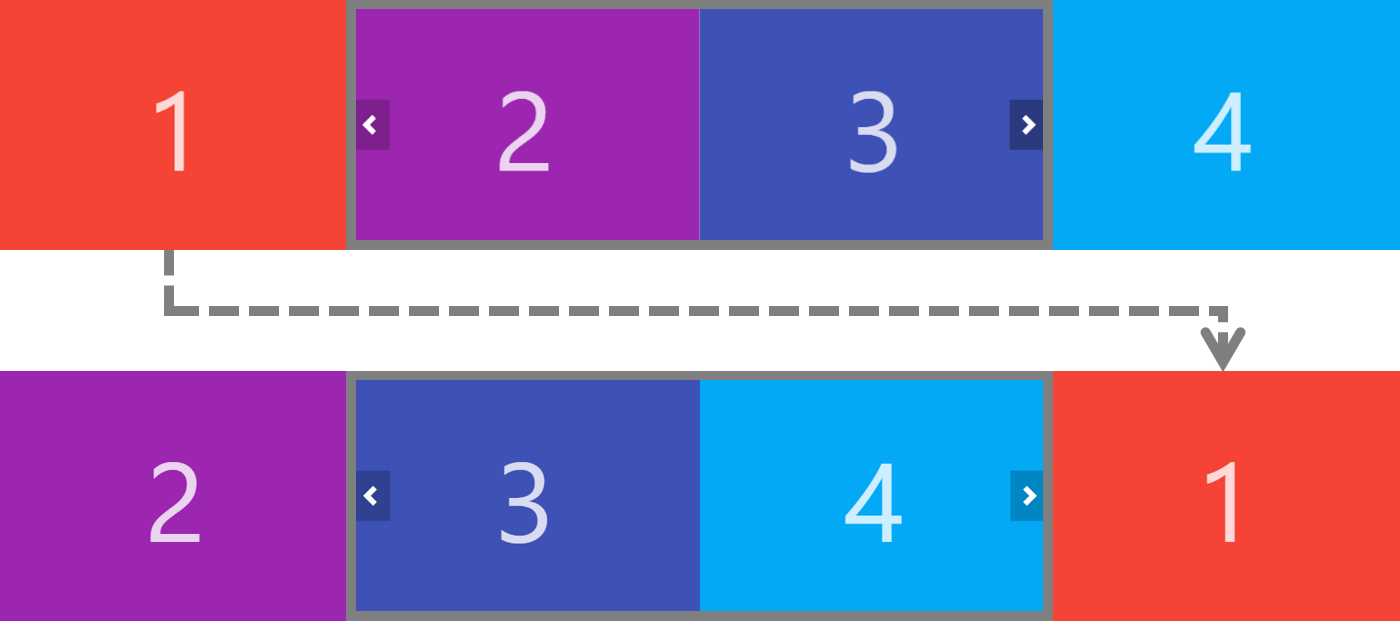
- Здесь мы разберем с вами принцип работы слайдеров с фотографиями и как его реализовать на Javascript. Суть работы слайдера достаточно простая, он состоит из двух основных частей — это контейнер окно слайдера и трек лента с картинками , а далее мы берем трек и двигаем по одной оси в контейнере, тем самым часть фото отображается, а основные «обрезаются».
- Анастасия Ткачева.
- *** БОНУСНЫЙ СЛАЙДЕР ***
- Один из самых простых способов для создания слайдера на html и css - это использование стандартного CSS свойства scroll-snap-type в сочетании с scroll-snap-align.
- Создание слайдера изображений на сайте — это отличный способ привлечь внимание посетителей и предоставить им информацию в удобной и красивой форме. Для начала создадим HTML-структуру слайдера.
- Время настройки: 3 минуты. Генератор кода Видео инструкция Пример.
- Создание слайдера
- Рассмотрим его HTML-структуру и настройку под разные размеры экрана. Слайдер для ротации статей из дополнительных опций — он обновляет своё состояние при изменении размеров окна браузера :.
- Сегодня я научу вас делать примитивный слайдер. Сначала давайте определимся, что я имею ввиду:.
- Уже несколько раз меня просили рассказать, как сделать слайдер на JS, а я все не рассказывал. Главная причина — потому что не знал, как.













Слайдеры на CSS имеют некоторое преимущество перед слайдерами на Javascript. Одно из таких преимуществ — это скорость загрузки. Мало того что изображения для слайдеров используются больших размеров если нет оптимизации под разные экраны , так еще и на загрузку скриптов тратится некоторое время. Но в статье Вы увидите только слайдеры на чистом CSS. Если вы занимаетесь web-разработкой и есть желание сделать это профессией или перейти на следующий уровень, то посмотрите на эту школу и курс « Front-end разработчик » от Нетологии, и, в качестве альтернативы похожий курс от Skillbox « Front-end разработчик «.