Дизайн макет верстка - За что HTML -верстальщики так не любят веб-дизайнеров

Как стать веб-дизайнером – пошаговое руководство
Все сервисы Хабра. Алексей Помогаев Foror Графоман. HTML Дизайн. По сути во время разработки возникают новые идеи и нужно внедрять новые фичи или изменять старые. Тем самым проект получается не монолитным, а постоянно изменяемым. Я примерно представляю как работают дизайнеры на фрилансе — предоставляют шаблон в PDF и на этом их работа закончена.










Опыт проектов в международных компаниях Omega-R агентство , iSpring Solutions продуктовая и со стартапами по всему миру. Делюсь опытом в дизайне на офлайн- и онлайн-платформах с года: Институт программных систем, godesign. Кью ответов. Современный веб-дизайн — это сплав бренд-дизайна графики с учетом характера, ценностей, пристрастий и порывов бренда , сторителлинга жизненных историй и презентаций и дизайна интерфейсов навигации, элементов управления, созданных на основе данных. Как это все вместе работает? В этой статье мы достаточно глубоко занырнем и изучим в деталях как стать веб-дизайнером.
- Мы в рассылке
- Михаил Терентьев. Дизайн и вёрстка — это задачи дизайнера и верстальщика.
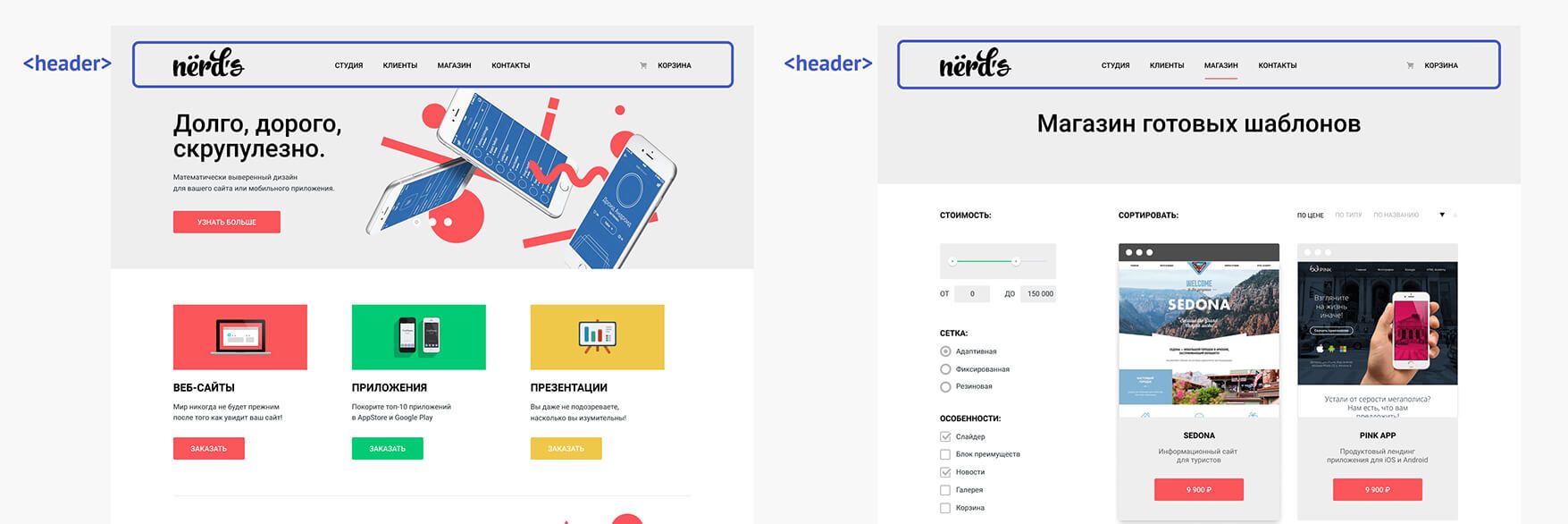
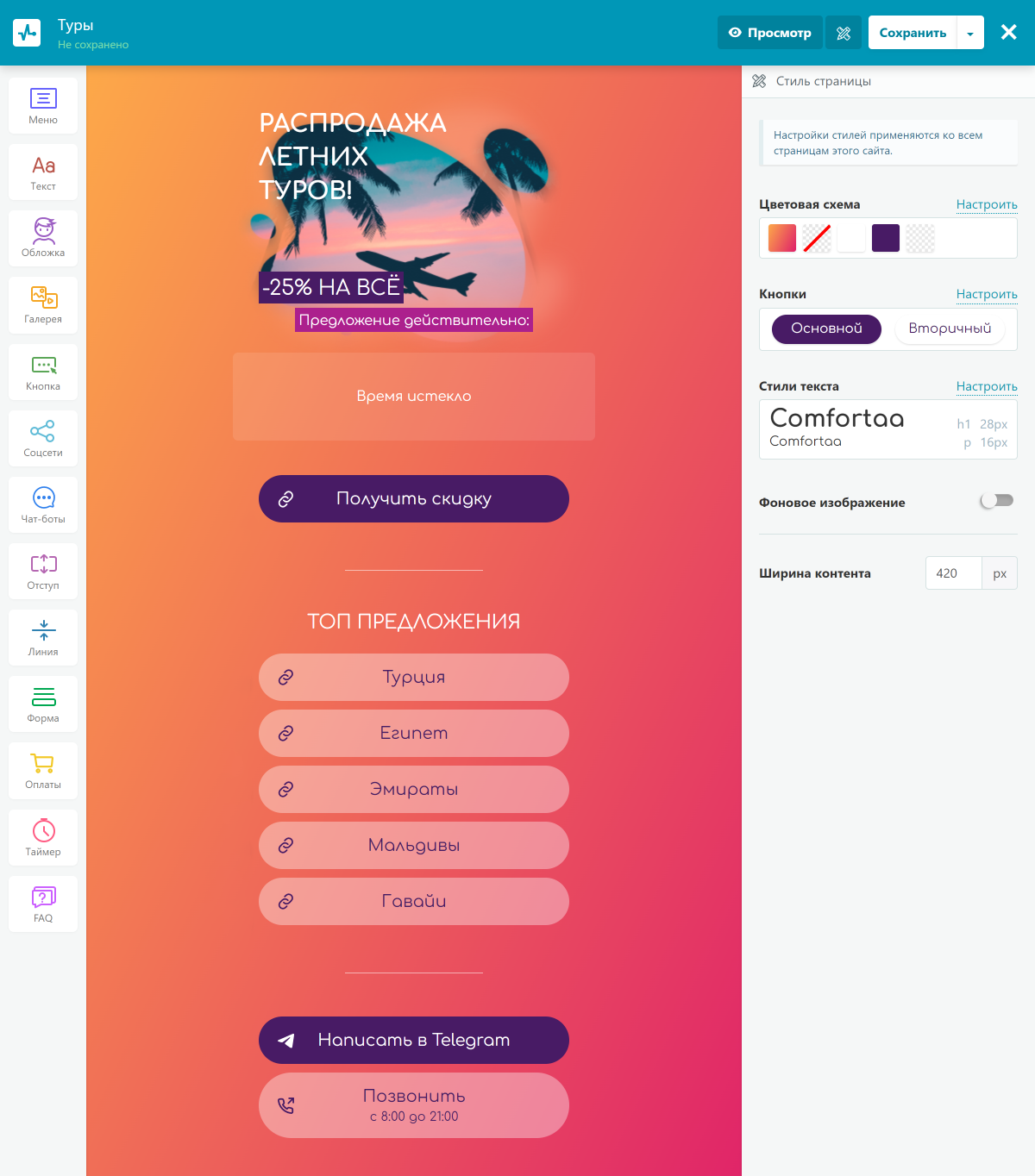
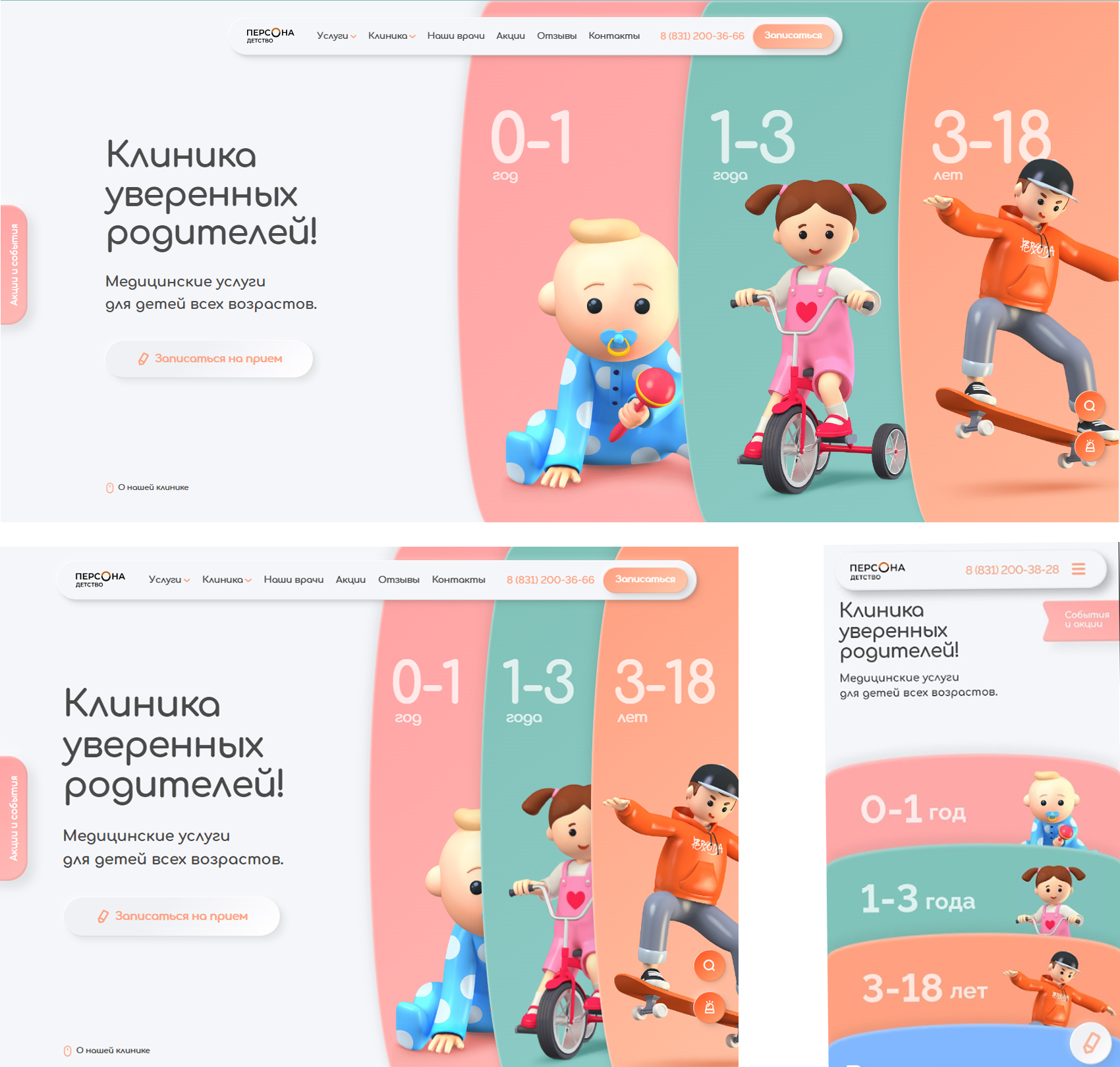
- Pixel Perfect верстка — это особая техника создания структуры HTML-кода, которая позволяет сверстанному HTML-шаблону максимально точно совпадать с оригинальным макетом пиксель в пиксель. Представьте, дизайнер нарисовал вам красивый макет сайта в Figma.
- Татьяна Симоненко. Телеграм Представим, что вы сверстали проект, в котором есть несколько страниц, картинки, стили и скрипты.










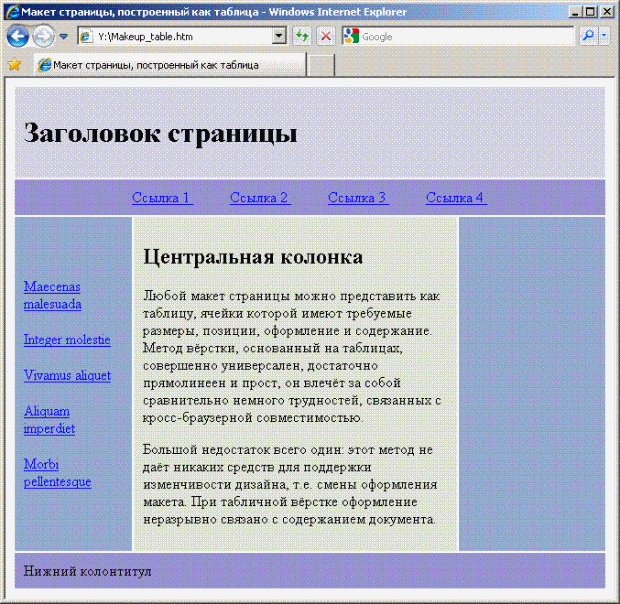
HTML изначально задумывался как язык, которому не нужны средства оформления, такие как цвет, размер, рамки или что-то подобное. Разработанный в Европейском институте физики частиц CERN , HTML был игрушкой ученых, их, прежде всего, интересовала логика информации, а не её визуальное представление. Тогда ещё не существовало понятия веб-дизайна и вёрстки как таковой, все сайты по своему оформлению были практически однотипными, в стиле, называемом сейчас «академический дизайн». Пример до сих пор можно посмотреть на lib. Однако пользователи преимущественно думали иначе и, глядя на красивую картинку, отдавали предпочтение именно ей.